Add Subscriber to Your Product Page
Making Changes in Theme:
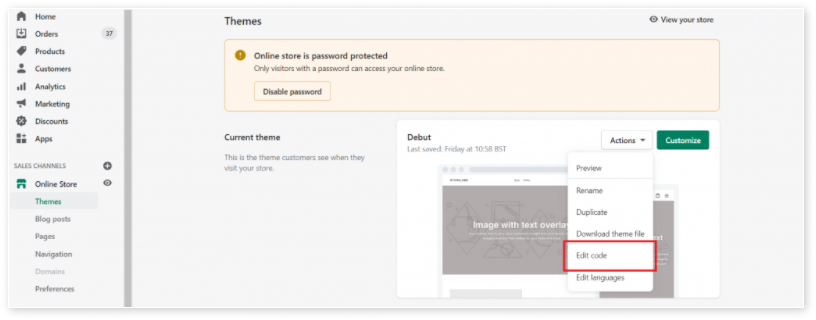
Step 1: To add Subscriber code to your theme manually, open the Shopify theme files by going to Online store -> Actions -> Edit code as displayed below:
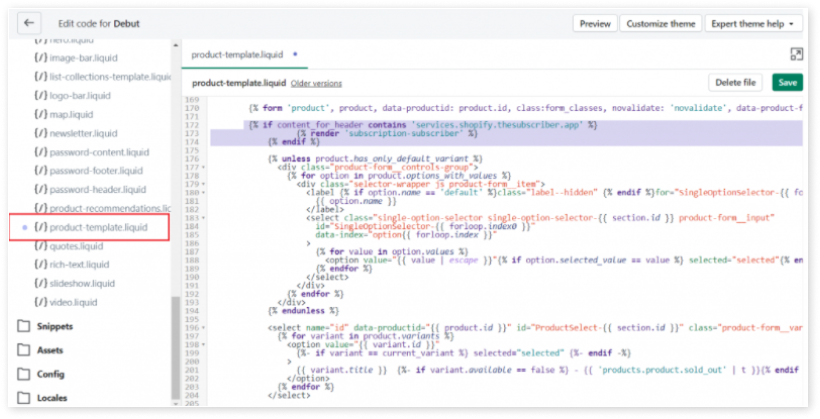
Step 2: Open product-template.liquid file under the Sections folder and place the code below the {% form ‘product’ :
{% if content_for_header contains 'services.shopify.thesubscriber.app' %}
{% render 'subscription-subscriber' %}
{% endif %}Step 3: Click Save
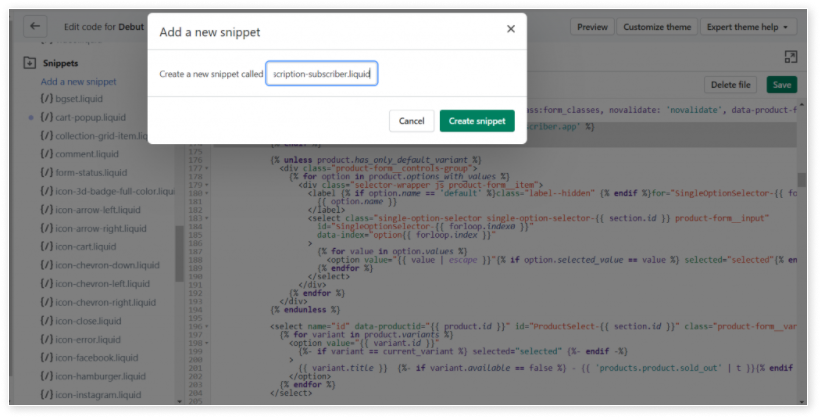
Step 4: Go to the Snippets folder and click Add a new snippet. Provide the name subscription-subscriber.liquid in the pop-up.
Add the below code in the subscription-subscriber.liquid file:
<div>
{% if product.selling_plan_groups.size>0 %}
<h5>Purchase options</h5>
<table style="border:none">
<tr>
<td style="padding:0;border:none">
{% unless product.requires_selling_plan %}
<div style="display: flex;align-items: center;">
<input type="radio" name="selling_plan" value="" checked="checked" id="selling_plan_onetime">
<label for="selling_plan_onetime" style="padding-left:10px;margin:0;">One-time purchase</label>
</div>
{% endunless %}
</td>
</tr>
<tr>
<td style="padding:0;border:none">
{% for group in product.selling_plan_groups %}
{% for selling_plan in group.selling_plans %}
<div class="delivryFreqData" style="display: flex;align-items: center;">
<input type="radio" name="selling_plan" value="{{ selling_plan.id }}" id="selling_plan_{{ selling_plan.id }}"sellingplan-input>
<label style="padding-left:10px;margin:0;" for="selling_plan_{{ selling_plan.id }}">
{% for option in selling_plan.options %}
{{selling_plan.name}}
{% if selling_plan.price_adjustments[0].value_type=='percentage' %}
(save {{selling_plan.price_adjustments[0].value|append: "%"}})
{% elsif selling_plan.price_adjustments[0].value_type=='fixed_amount' %}
(save {{selling_plan.price_adjustments[0].value|money}})
{% elsif selling_plan.price_adjustments[0].value_type=='price' %}
(Get it for {{selling_plan.price_adjustments[0].value|money}})
{% endif %}
{% endfor %}
</label><br>
</div>
{% endfor %}
{% endfor %}
</td>
</tr>
</table>
{% endif %}
</div>
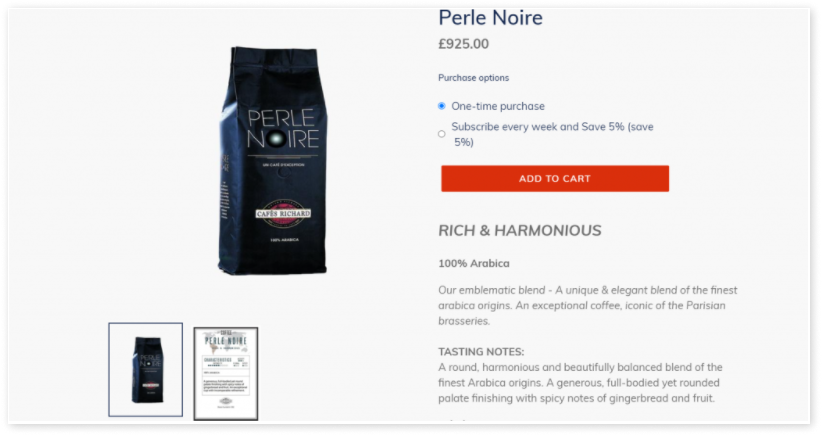
Step 5: Click Save and check if the subscriptions info is displayed in the product page of your store, as displayed below: